

Dodanie mapy Google do strony internetowej jest bardzo proste i nie wymaga zbyt dużo czasu. Korzyści z umieszczenia mapy są ogromne. Kosztem kilku minut możemy w prosty sposób osadzić mapę w podstronie kontakt lub w dowolnym miejscu na stronie. Powiemy jak rozwiązać problem z komunikatem : Ta strona nie może poprawnie wczytać Map Google
Poznaj zalety z wdrożenia map Google na stronie. Dzięki Google mapie :
Zobacz naszą ofertę : tworzenie stron Wordpress
Spis treści :
Wdrożenie mapy Google możemy wykonać na dwa sposoby: poprzez osadzenie na stronie ramki z kodem, którą pobieramy bezpośrednio w mapy lub poprzez API Google. Poniżej omówimy powyższe sposoby dodania mapy.
To zalecany przez nas sposób wdrożenia mapy na stronę.
Zaletą tego wdrożenia jest:
Aby korzystać z API musisz podpiąć kartę płatności. Od Google otrzymasz 200$ na start co daje 28.000 wyświetleń mapy w miesiącu.
Istnieje możliwość ustawienia budżetu tak, że nie przekroczy on 200$ – czyli korzystanie z Google Maps pozostanie darmowe. W takim wypadku jednak, jeśli limit darmowych wyświetleń zostanie osiągnięty, mapa przestanie się wyświetlać.
Sposób aby wykorzystać tylko darmowe wyświetlenia mapy jest ustawienie w opcji płatności limitów dla płatności. Limit ustawiamy na 0 zł.
Dostęp do API otrzymasz po wejściu na platformę Google pod adresem https://cloud.google.com/maps-platform gdzie utworzysz klucz API.
Logowanie do panelu odbywa się po kliknięciu 'Get Started'.

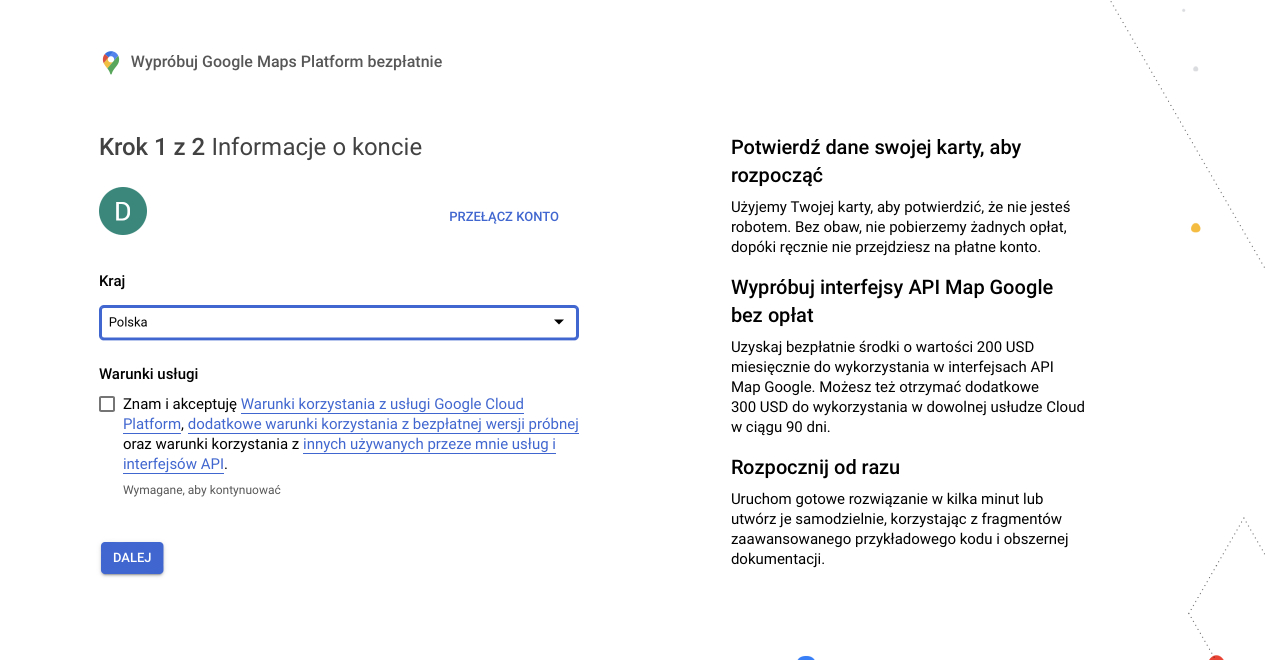
Jeżeli nie masz konta w Google Maps Platform zostaniesz poproszony o podanie danych oraz podpięcie karty płatności.
W kroku 1 i 2 wypełniamy niezbędne dane potrzebne do założenia konta

Generowanie klucza API przy zakładaniu konta Google Maps
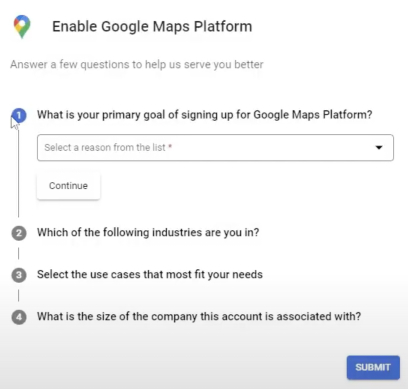
W kroku 3cim wprowadzamy dane potrzebne do wygenerowania klucza API

Kolejno kreator poprowadzi nas w procesie tworzenia konta oraz generowania API



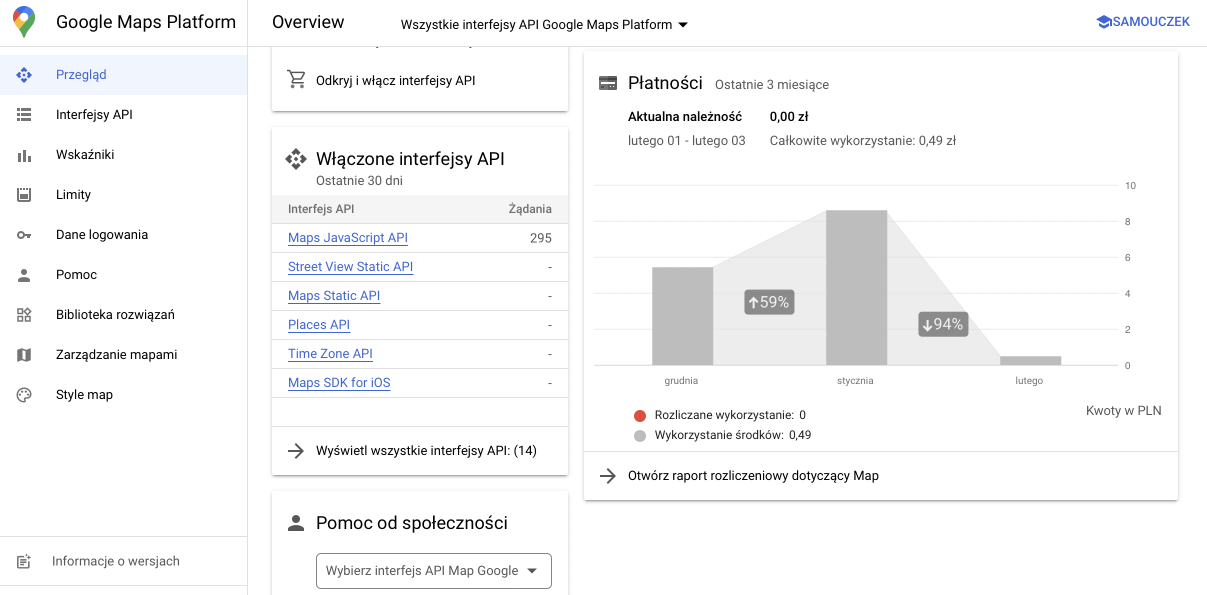
Widok po zalogowaniu do panelu.


W przypadku jeżeli do swojego konta chcesz podpiąć / dodać / kolejny klucz lub projekt kliknij guzik 'Utwórz projekt'.
Warto również aktywować API dla usług Geocoding oraz Geolocation. Aktywację wykonasz z poziomu menu bocznego Interfejsy AP lub poprzez wskaźniki.
Poniżej lista niezbędnych interfejsów które powinny być w statusie włączone.

Technika prostsza w realizacji, nie wymaga skomplikowanych technicznych procedur, logowania i pobierania kodów. Wystarczy jak wejdziesz w mapę swojej firmy lub poprzez link https://www.google.pl/maps, klikniesz guzik 'udostępnij i umieść mapę' bezpośrednio z mapy Google.
W popupie który się pokaże :


Wady wstawienia mapy Google w iframe
W tym sposobie osadzania mapy istnieje kilka wad o których warto wspomnieć:
Google Maps obsługuje cztery typy zabezpieczeń możliwych do ustawienia. Zabezpieczenia aplikacji ogranicza użycie klucza API do podanych stron internetowych, adresów IP, serwerów lub aplikacji, które możesz ustawić podczas pierwszego zakładania konta dla danego klucza lub w edycji projektu.
Typy zabezpieczeń aplikacji to :
Nie umieszczaj kluczy API bezpośrednio w kodzie strony lub aplikacji
Dobrą praktyką wg. zaleceń, które udostępniło Google (https://cloud.google.com/docs/authentication/api-keys) jest aby nie umieszczać kluczy API bezpośrednio w kodzie przez co są narażone na przypadkowe upublicznienie. Warto przechowywać je w zmiennych lub plikach poza główną strukturą strony lub aplikacji.
W przypadku Wordpress mapę można dodać zarówno poprzez niezalecane rozwiązanie iframe jak i wykorzystując otrzymany kod API z Google Maps.
Kod możemy umieścić odpowiednio w zależności od wykonanego wdrożenia albo w konfiguracji motywu, wtycze lub przygotowanej konfiguracji w polach ACFpro.

Jeżeli Twój Wordpress nie ma w ustawieniach opcji integracji po API z mapami Google możesz użyć wtyczki. Link do wtyczki : https://pl.wordpress.org/plugins/wp-google-maps/

Przechodząc do menu wtyczki tj: mapy -> ustawienia -> zaawansowane - wklej klucz API
General settings
W ustawieniach wtyczki WP Go Maps możesz wybrać opcje:
Zakładka Themes
Wygląd mapy możesz również zmienić stylistykę mapy wg. predefiniowaych presetów.
Zaawansowane
W wersji darmowej wtyczki możesz dodać wiele znaczników jednak bez opcji ich dopasowania. Do dyspozycji jest tylko i wyłącznie standardowa pinezka.
Dodatkowo do wprowadzenia :
Zobacz również:
Często dostajemy zapytania od Klientów w sprawie problemu i zgłaszanego komunikatu w mapie google, która nie wyświetla się poprawnie. Widok mapy na stronie jest zablokowany i wygląda jak poniżej.

Problem z poprawnością wczytania mapy google występować może z dwóch powodów:
